ママのためのコミュニケーションツールmamaconneを作りました!産後1ヶ月で育児の合間にコツコツ開発
こんにちは、めたまむです。
2 人目は先日生後1ヶ月を迎えました!おめでとう!
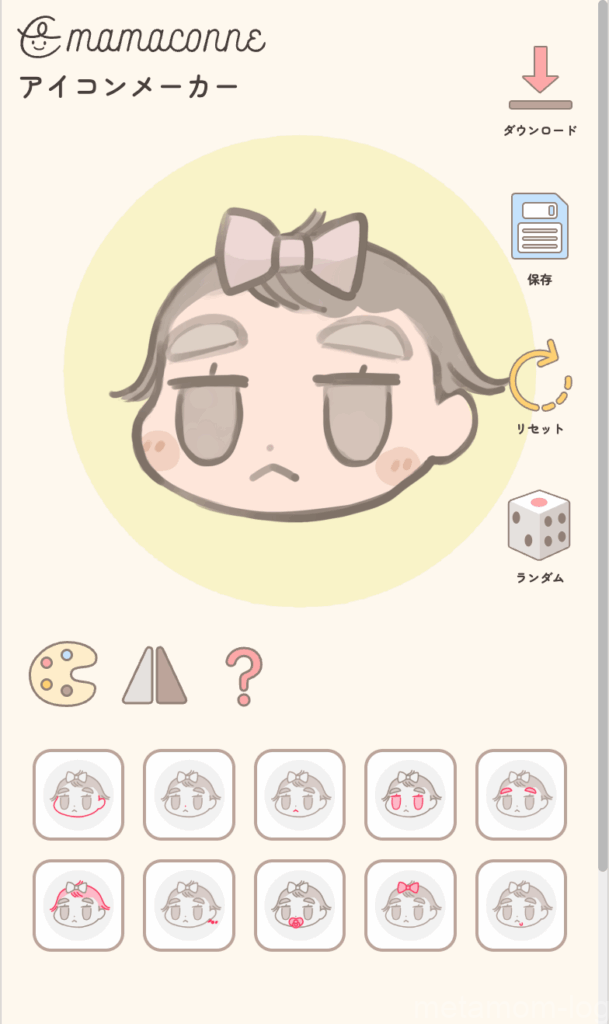
5 月 20 日にママのための SNS コミュニケーションツール「mamaconne」をリリースしました!

第一弾は子供の似顔絵メーカーです。
子供イラストやトップページのイラストは X のママ垢で仲良くなった kami ちゃん(@ice_mama)に作ってもらいました〜!
かわいいイラストやアイディア、提案をいつもありがとう 💓
彼女、めっちゃ手が早いのです・・!同じく 0 歳を育てながら育児の合間にやってもらったので本当に助かった。

ぜひぜひ遊んでもらって拡散してもらえるとうれしいです!
https://twitter.com/metamom\_mama/status/1924804804192116964
今回は時間捻出や技術構成を簡単に解説します。
ちなみに私はコードの意味はなんとなくわかるけどエンジニアではありません!
WEB デザイナーなので、HTML/CSS、JavaScript は WEB サイト納品はできるレベル。
React は 1 人目の産後1ヶ月で 1 週間(平日 2,3 時間)Udemyで勉強して簡単なプロダクトを作ったレベルです。業務では修正とかはやったことあるレベルという感じです。
👇3 年前に作ったプロダクト「稲バス」

この時はコードを1から書いて、わからないところはMentaのメンターさんに相談して公開まで辿り着けました。
しかし今回は AI をフル活用です!
なので何か作ってみたいとかエンジニアの仕事に興味がある非エンジニアの方にもぜひ参考になる内容になっているのでぜひ読んでみてください。
時間の捻出について
まず産後 1 ヶ月に開発するママさんはそう多くないと思うのでどうやって時間を捻出したか書いていきます。(※あまり参考になりません)
前提として、私は何かしていないとメンタルを病んでしまうので無理くり時間を作っています。
本来なら育児、家事、自分の休養に専念する時期です!
ものづくりすることが私のメンタルの健康を支えているのでやっているので、これを読んで何かやらなきゃ・・と焦燥感に駆られる必要はありません!
あと息子は娘に比べてとてもよく寝る子なのでそれも時間の確保につながっています。
本題の時間の捻出については
夫の協力
-
まだ育休がとれないので、朝の準備と夜の子供達のお風呂入れ、食洗機に食器を入れるなどの家事、帰ってきてから子供達と遊ぶことをお願いしています。
-
夜間授乳は完母なのでできませんが、11 時までは息子が泣いたら抱っこしてくれます。
実家の協力
- フル活用したいところですが、父の介護があるのでできず。1 日 30 分-1 時間息子を預かってもらう日もあります。
- 娘は夜は一緒におばあちゃんと寝たいとのことなので、自由時間ができます。
家電の利用
- ヘルシオ、ホットクック、ミーレの食洗機、パナソニックのドラム式洗濯機などフル活用です。ルンバ・ブラーバはリビングに娘の遊んだレゴブロックが転がっているので使っていません。
- ホットクックで毎日味噌汁を作ります。ボタンぽちでできるので楽です!あと副菜になるきんぴらを作ってます。
一定期間の家事のアウトソーシング
- これがかなり助かっています。キッズラインで 2 名の方に掃除・整理整頓・料理の家事代行をお願いしています。
- 安いものではないですが、誰かに頼って極力楽した方がいいという夫の提案があり、生後3ヶ月までは利用することにしました。ちなみに 2 人を週 1 で頼んでも稲沢市の MAX 保育料より安いです。郊外最高。
ネットスーパー・宅配
- 地元スーパーのネットスーパー、コープあいち、アイチョイスもフル活用です。子育て中の一定期間の宅配料について、コープあいちは無料、アイチョイスは半額なのでぜひ利用してみてください。
家事は手を抜く
- 家電・アウトソーシングにほぼおまかせしているので、家事をする時間が少ないです。
- やることは娘が遊んだおもちゃを整理する、洗濯物畳み、味噌汁仕込み、ご飯セット、食洗機の出し入れくらいです。
- 毎日掃除したりはしません。週に1回、掃除機をかけるくらいです。
だっこ・抱っこ紐を利用してパソコン作業
- 息子が泣いたら片手で抱っこしながら作業します。抱っこ枕を使ったり使わなかったり。
- 抱っこが飽きたら新生児でも使える抱っこ紐を使っています。これを交互に繰り返し、時にはゆれたりしています。
- 授乳しながら片手は作業することもあります。
そんな感じで平日 2、3 時間使いながら 3 週間ほどで完成しました。
昼寝
- 夜間授乳があるので昼寝しないとやっていられません。息子が寝たタイミングで 1-2 時間寝ます。時間帯は娘を送り出してからの朝かご飯を食べてからの昼です。
- もちろん息子がぐずって眠れないこともあります。そういう時は夜早く寝て体力回復します。
使ったツールと技術選定
正直、技術選定という大それたものではありませんが、それぞれ選んだ理由を簡単にまとめます。
使ったツール
Claude
Anthropic 社が開発した対話型生成 AI です。ChatGPT も利用したことがありますが、体感としてコードを考えるのは Claude が得意な印象なので選定しました。
Figma
デザインツールです。アイコンやイラストも最近リリースされた Figma Draw で作りました。


私は年間プランを利用していますが、無料でも使えるのでぜひ触ってみてください。
Cursor
AI を搭載したコードエディタです。コードの生成はもちろん、環境構築、Netlify のデプロイなんかもやってくれます。超便利。これも無料で利用してます。
技術選定
Next.js
React ベースのフレームワーク。
- 書き慣れている
- 今後機能拡張する
- パフォーマンスが良い
という理由で選びました。Pages Router で作ったのですが、こっそり App Router にしたいと思っています。
CSSModules
Next.js がサポートしている CSS の手法。
- ネイティブ CSS は書き慣れていて1から書いた方がはやい
- カスタマイズ性が高い
- タイルの競合や名前空間の汚染を回避できる
という理由で取り入れています。
Tailwind CSS も今後触ってみたいです。
Netlify
ホスティングサービス。
- 無料で商用利用可能
- SSL は自動で無料で対応
- 管理画面わかりやすい
お小遣いくらい稼ぎたいので商用利用ができる Netlify を選びました。
3 年前にはなりますが、Vercel のが Next.js だと使いやすいしデプロイが早い印象です。
技術選定についてスピード優先で詳しく検証できていないので、自学のためにも記事を書いていきたいと思っています。
作り方
作りたいサービスを見比べ、絵を描いてみる
作りたいサービスがない場合は TODO リストなどよくあるサービスを題材にして、もっとこうだったら使いやすいのにと思った点を取り入れたりするといいですよ〜
今回は似顔絵メーカーを作りたかったので、世の中にある似顔絵メーカーをそれぞれ見比べて、各似顔絵メーカーのいいところを合わせたり、こんな機能があるといいなという点を取り入れました。
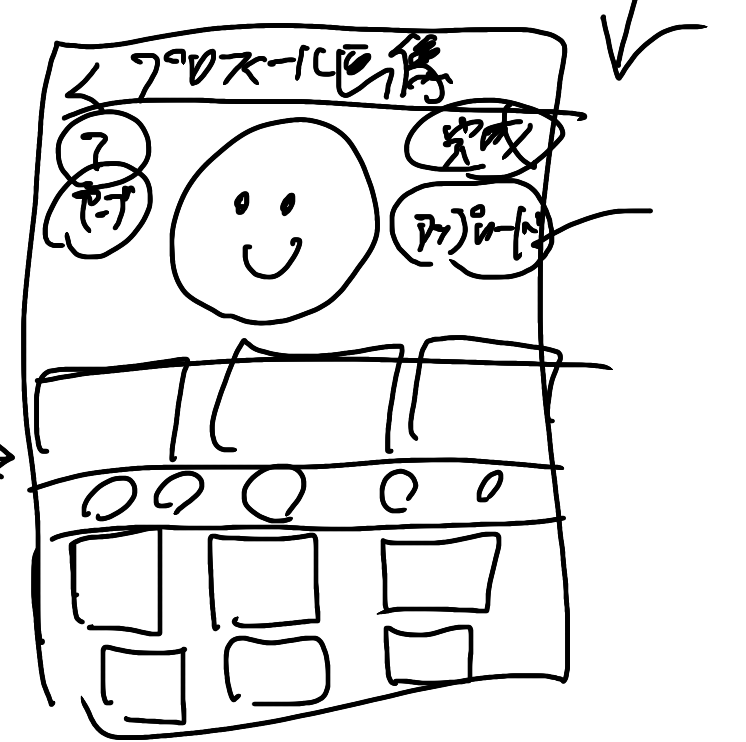
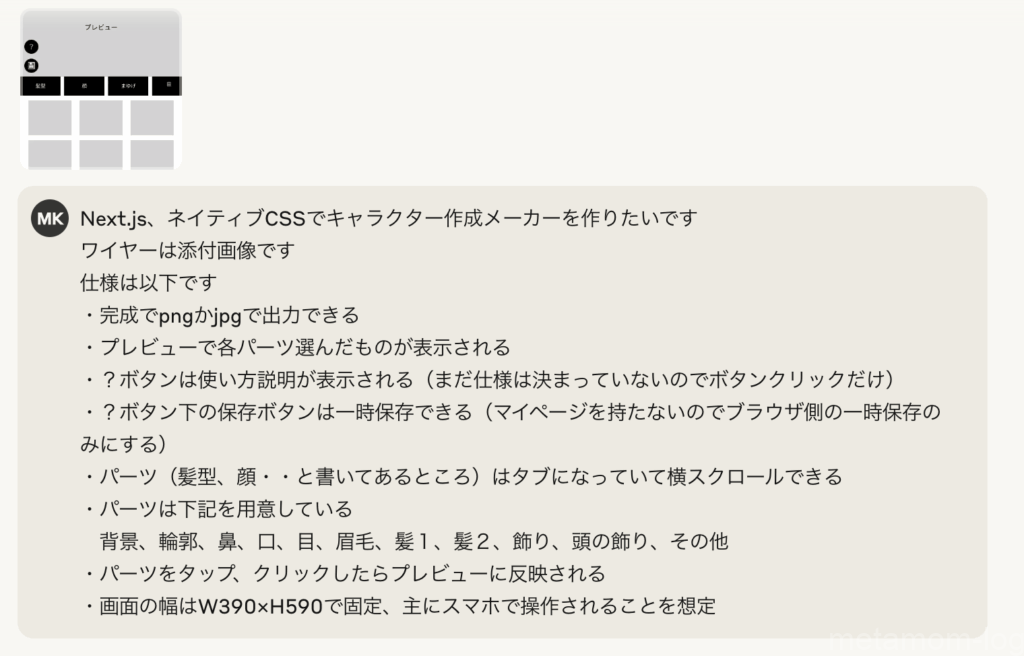
そのアイディアを殴り書きでいいので紙とペンで画面の構成をかきます。

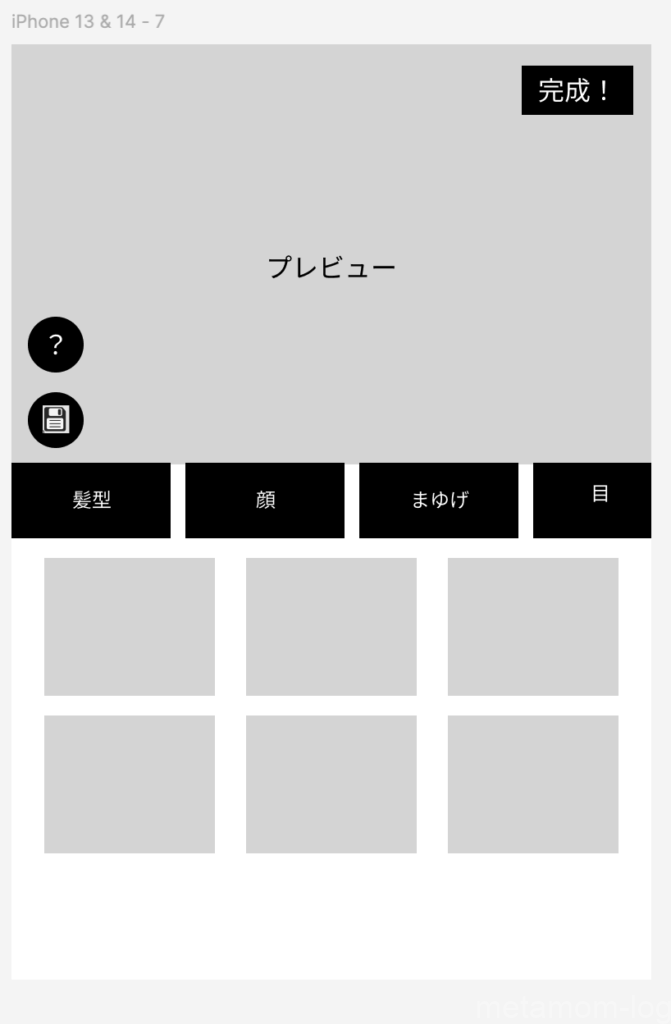
もうちょっとイメージを固めたかったので、Figma で詳細な設計図を作りました。
私の頭の整理になるため、デザインツールを使っていますが紙とえんぴつで十分です。

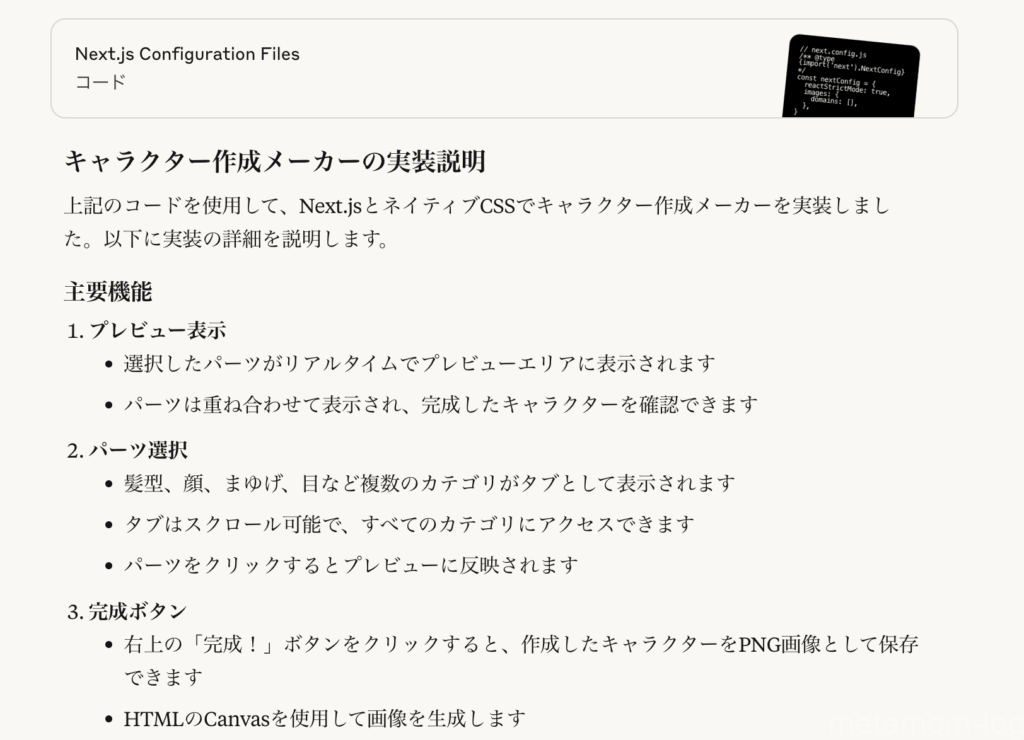
生成 AI にプログラミングしてもらう
設計図ができたら生成 AI に質問します。

この時点の仕様はふわふわです。後から変更する気満々です。


そうするとコードを吐き出してくれるので、コードエディタに貼り付けして開発サーバーを起動すると設計図と同じようなものができあがってきます。
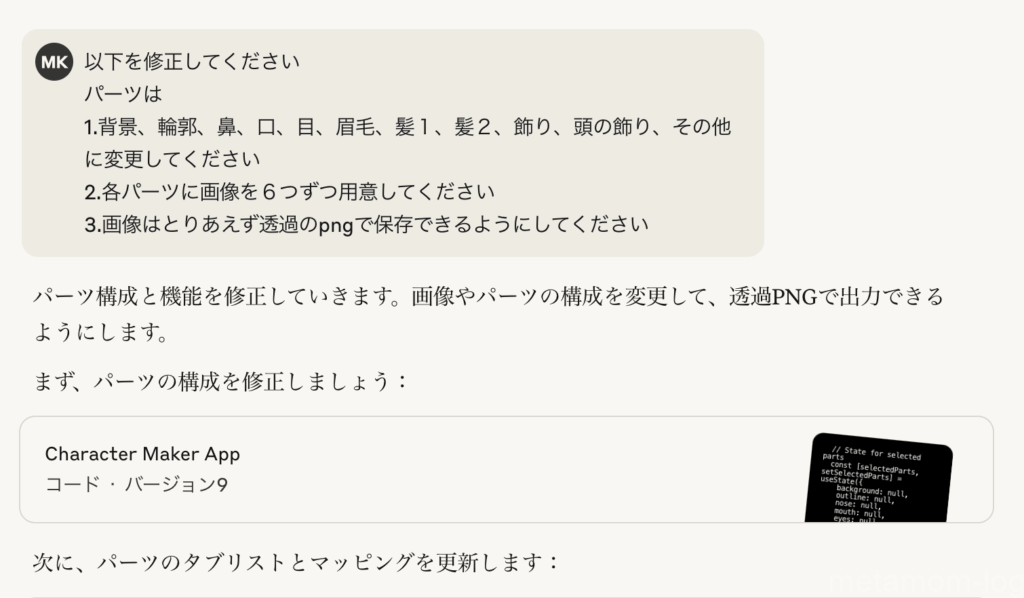
そこからは追加質問で調整をします。

これの繰り返しです!違うところをどんどん指摘して作り上げていきます。
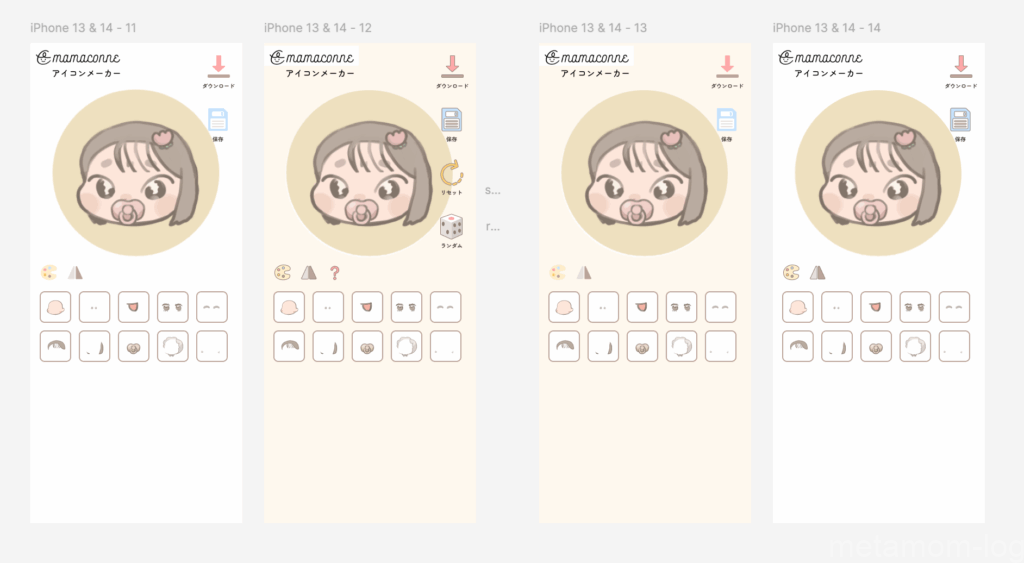
デザインを作ってターゲット 5 人くらいに何が好きか聞いてみる
先にデザインを作る人もいるのですが、私は仕様変更が必ずあるのでシステムを作ってからデザインを作るようにしてます。

どんなものがママがすてきだと思うのかわからなかったので、仲のいいママ垢のフォロワーさん 5 人くらいに質問を投げかけると満場一致で左から二番目でした ✨
ちなみに私は Y2K のカラフルなデザインが好きで、当初はそういったデザインを作ろうと思ったのですが kami ちゃんがママは淡色好きな人多そうと教えてくれました!
ありがとう・・😭
決まったデザインもスクリーンショットを AI に投げると見た目8割くらいの完成度で作ってくれます。
そこからまた AI とデザインが近づくまで対話を続けます。
完成したらネットに公開する
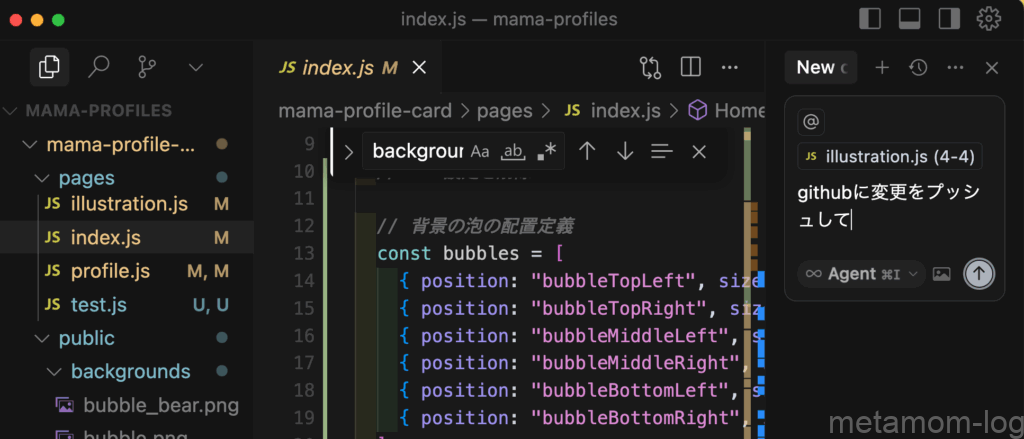
完成できたら Cursor エディタのエージェント(画面右側)に「github に変更をプッシュして(Netlify のアカウントがない場合は Netlify で公開したいので手順を教えて)」とチャットすると手順を教えてくれます。
github というコード管理ツールにコードをあげると勝手に Netlify で WEB サイトを公開してくれます。

ざっくりとですが、このような流れで似顔絵メーカーは作りました。
私も作ってみたい!とか細かいことが気になる人はマシュマロやX の DMで気軽に聞いてください〜
まとめ
今回は先日リリースしたmamaconneの似顔絵メーカーについて作り方などまとめました。
今後も改善、第二弾のプロフィール作成メーカーや新規開発をどんどんやっていきます!
作った作品で楽しんでくれたらうれしいです ☺️ 感想もぜひつぶやいてください!
最後まで読んでいただきありがとうございました 💐
